忙しい中の空き時間を利用して行っていた
HSP3.6を使ってのゲームプログラミング!
今回は、最近作り始めたばかりの
倉庫番風パズルゲーム(になる予定)の
開発途中版をチラ見せ公開します♪
まずは倉庫番を再現してみる
今回作るゲームのベースとなる
パズルゲーム「倉庫番」のシステムを
HSPで記述して再現するとこから開始!
まずは画像を使わずボックスフィルで。
倉庫番のシステムはとてもシンプル!
比較的簡単に再現することができました。
実行してみたらこんな感じ。
赤が壁、水色が荷物、黄色が荷物設置場所、
グレーがプレイヤーとなっています。
これらは全て boxf 命令で描いているだけ。
倉庫データなどは配列を使っています。
カーソルキーで荷物を押していき
全ての設置場所に荷物を置けばクリア。
テスト用の面は下と右に押し込めば
あっという間にクリアできるものですが
倉庫番のシステムを再現したいだけなので
テスト段階はこれで十分ですね♪
動きがまともになったところで
ちょっとだけステージデータを加工。
多少複雑にしてテストし、こちらもOK!
ここまでで開発1日目は終了しました。
画像の準備&タッチ操作に対応
開発2日目がスタート!
まずゲーム用の画像を用意するところから。
あまり時間をかけたくなかったので
以前アシュラの塔リメイク用に作った画像の
色を多少変えて利用してみました。
主人公は魔法使いの女の子です♪
荷物にあたるキャラが宝石のような魔石。
荷物設置場所は黒い魔法陣になります。
赤い魔法陣はバリアとなっていて
全ての魔石を魔法陣にセットしないと
消すことができません。
2日目は画像準備とタッチ操作対応の
準備をするところまでで時間切れ!
このタッチコントローラに関しても
アシュラの塔で使うために作ったものを
ほぼそのまま流用しておりま~す😅
部品単位でプログラムを作っておくと
使い回せるので便利ですよね♪
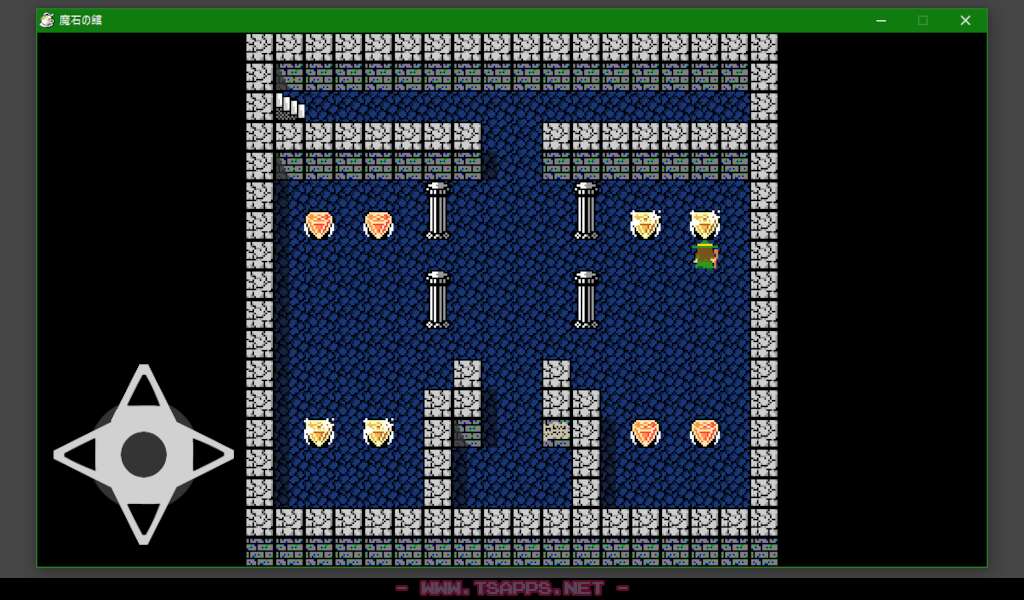
実際に動かして遊べるように
開発3日目はいよいよ内部処理の作成。
今回は各キャラクターの表示に
スプライト機能を利用してみました。
全ての魔石を魔法陣の上に押していくと
階段手前にある赤い魔法陣が消えます。
奥にある階段を上ってステージクリア!
1ステージの流れはこんな感じですが
このままでは倉庫番とほぼ同じなので
色々な要素を加えていく予定です。
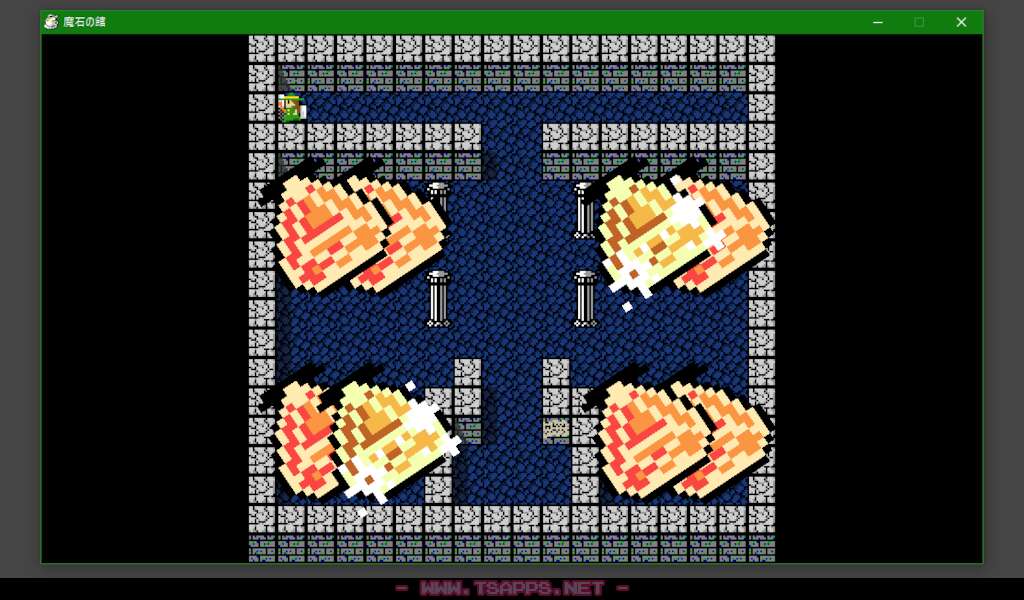
次のステージへ移る時の処理も手を加え
全ての魔石が魔法陣に吸い込まれる
アニメーションを作ってみました。
といっても単純に拡大縮小と回転を
組み合わせているだけですけどね😅
現段階での動画はこちら!
最後に実際の動きを見られる動画をどうぞ!
これからどのように手が加えられていくのか
自分でもまだわからない状態ですが💦
次の開発日記をお楽しみに~♪
PC-88版 アシュラの塔リメイクも作成中!
早く完成させて公開したいなぁ😅
進展があれば ツイッター でつぶやいたり
記事としてもアップするのでお楽しみに♪
それではまた明日の記事で☆
ポチッと応援してもらえたら嬉しいな♪









コメント